Written by ContentPowered.com
Written by ContentPowered.com
The Facebook behemoth has offered up another innovation in social media, and it comes in the form of the oft-ignored ‘button’. Although Facebook calls them ‘Social Plug-ins’, the aforementioned innovations work no differently than your everyday widget. These plug-ins open up a number of possibilities which most notably include the ability to augment your webpage, blog or column with a Facebook panel. This panel is compromised of a Facebook Bar, recommendations, ‘Like’ buttons, and activity streams which broadcast the updated news feeds of each individual browser. They allow any webpage to interface with the Facebook universe, streaming social media throughout your own user generated content.
The ‘Like’ buttons included in Facebook’s new widgets stand at the front lines of the assortment of toolbar gadgets, and allow users to instantly ‘Like’ your page. But there is more to this new innovation than button mashing: once the widget is liked, it can be networked into the Facebook social media world. Liked websites get included in the native activity streams broadcasting throughout the Facebook universe, freely advertising the various updates and content generated by your website in ‘real time’.
Facebook has always succeeded based on the strength of its community, and these widgets aim to ensnare your website into the naturally reoccurring, promoting and polling web of Facebook’s success. Each Facebook Like button comes packaged with incentives to increase the traffic and popularity of your very own website or blog through the power of viral marketing. Uploading a Like widget is a fairly simple HTML process that many host providers and webpage designers have incorporated into their basic formatting.
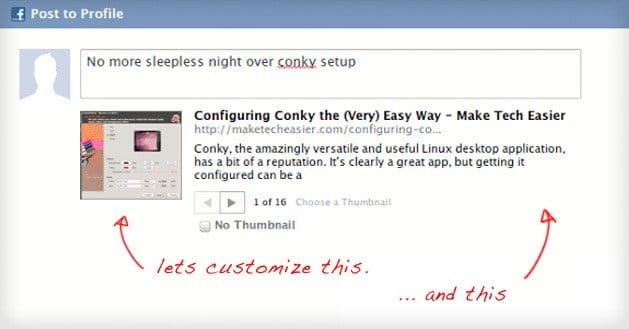
The easiest way to upload your very own button involves two easy steps: locating the button code and then obtaining the open graph tags. Each service comes with its own array of customization features including color schemes, layout styles, and the ability to associate images and titles to your website per the button itself. In the language of HTML, each of these steps is a command away, while the color schemes, sizes and formatting of your widget can be customized through the built-in interface of the code and tags themselves, allowing anyone to personalize their widget to the style of their website.
These widgets are currently provided for both JavaScript and I-Frame, with I-Frame being the most accessible widget for beginners. I-Frame is actually hosted by Facebook, automating some degree of versatility and interconnectivity with Facebook itself, whereas the JavaScript version requires some manual interfacing before your ‘like’ button is truly personalized. Setting up both versions of the widget takes some basic HTML know-how, but anyone can introduce this widget onto their website by utilizing the following cheat sheet:
iFrame:
<iframe src="Some Facebook URL" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:px">
Javascript:
<fb:like href="Your URL" layout="standard" show-faces="true" width="450" action="like" colorscheme="light" />
Open Graph:
Although iFrame is the easiest approach for beginners, JavaScript is compatible with pieces of Facebook that advanced users can harness in order to imitate the interface automated into I-Frame. In order to utilize the full functionality of these widgets, the JavaScript version connects with Facebook’s Javascript SDK and the “Like” XFBML tag. If your widget vocabulary is already being stretched to the limit, consider perusing Facebook’s own iFrame. Once these widgets are interfacing with Facebook, users can see not only contribute to the website by hitting ‘Like’, but the widget also gives users the ability to view related traffic of their Facebook friends to see if any of them visited the same site and whether or not they liked it. The JavaScript version of the widget even comes with an additional bonus which allows users to show the pictures of each user from their Facebook page and the space for adding personalized comments.