Written by ContentPowered.com
Written by ContentPowered.com
Facebook recently made a change that forces you to use their official button if you want the official API-driven share counts for your posts on a site. They’re trying to get more people to use the official button, but there’s a problem; it just isn’t very stylish. I mean, look at this thing. Sure, it’s small and unobtrustive, but it’s also fixed in style and design. You have very few options for customizing it, just two size options, whether or not you want to include the share button, the addition of a small like box, and that’s basically it. You don’t even get colored themes to attempt to match your site.
The problem with this is not the limitations on the button itself, it’s that the button doesn’t match, in style or design, the other buttons you might be using on your site. You often want those buttons to at least match each other, if not the design of your site as a whole, but Facebook limits those options.
So how can you customize the Facebook like button to better suit your needs?
Option 1: CSS Hacks
The Facebook official button is a really tricky one to manipulate. You can see the problem on the link to the official button documentation page above, if you have enough knowledge of code to understand it. The problem is that you’re not embedding a button on your page, you’re embedding a script that calls Facebook itself for all of the information. The share count is just one element, but even the button itself, the graphical image of the button, is called by a script in the Facebook SDK. You can’t simply go in and replace a file with a red one to make a red Facebook button. You can’t really do anything with it.
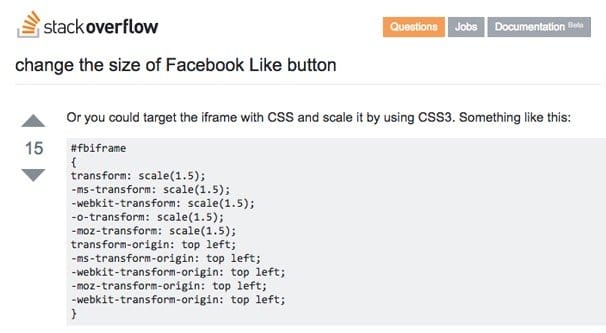
The exception is some very simple hacks that can apply, not to the button itself, but to the div it’s embedded in. You can’t manipulate the button, but you can manipulate the context. For example, one hack I’ve seen around is to scale up the size of the button by increasing the size of the div through some CSS code. I don’t have an example of this on hand for you, and frankly, it’s not that useful of a hack. It allows you to essentially customize the size of the button, but you can’t do anything fancier. You can’t eliminate white space, you can’t stretch horizontally or vertically, you can’t change colors or functionality. All you can do is scale it up or down, and even that can be tricky to pull off.
No, I’m essentially just including option one here for the sake of completion, and to illustrate that it’s difficult to manipulate the button at all. Third party buttons – which we’ll talk about later – don’t change or skin the Facebook button itself, they create something new calling to the Facebook API. The reason that’s not entirely the right solution is that sometimes you actually want your share count, and Facebook has limited that to their own official button, not freely available via their API any more.
The fact is, you can’t customize the official Facebook button beyond the options they give you on the site documented above, which essentially just changes the functionality slightly, the size a little bit, and the format between side by side or the box. If you want anything more than that, you have to look into other options.
Option 2: Custom Images and Links
The second option is to, well, fake it. You can create a button of your own that mimics the Facebook button functionality, and it’s not even all that difficult. All you need is an image that looks the way you want, and the code that tells the image what to do when it’s clicked.
The code is the tricky part, really. You can’t just copy the URL behind the like on your page, since it’s a local script to the page, it won’t work if someone else clicks it. You need to set up the normal like button, or a third party button, and go digging in the code to figure out just what scripting you need behind the image.
The thing is, here, you’re basically just reverse-engineering a third party plugin for your own use. Obviously, Facebook isn’t going to make it easy to create a button that works for anything, because that would be abused to no end. Can you imagine if you could just make any old hyperlink into a like button action? People would spam them everywhere just to inflate the likes to their page.
No, what you’re going to need is access to the developer API, the knowledge of development such that you can put the API to use, and an API key that allows you to use the API without getting unauthorized access blocks.
This will allow you to customize the look of the button to your heart’s content, but there’s only so much you can do with it. Many people don’t know this, but Facebook has strict requirements for what you can and can’t do with their logo and brand name. This includes restrictions on color, formatting, positioning, and more.
- There has to be white space around their logo so it’s not cluttered.
- You can’t change the design or color of the assets they provide.
- You can’t alter the brand name or logo in a way that would induce confusion.
- You can’t represent Facebook as having a partnership or endorsement with your brand if none exists.
- You can’t use the Facebook logo in conjunction with material that would be against the Facebook terms of service, including illegal content, hate speech, or pornography.
You can find their complete asset guideline, as well as the assets you’re allowed to use, on their brand assets page here. Some assets will also require a logon to request access to them, like the Facebook wordmark and their interactions with internet.org. Additionally, each asset has its own page of guidelines, licensing information, and restrictions.
If you don’t want to use the Facebook logo, you still need to use their name, and their name is a trademark as well. You can’t very well have a “like our page” button without informing your users that it’s actually a Facebook like button. Doing so without acknowledgement is setting yourself up for an API key revocation, which would ruin the functionality of your custom button. There’s a reason the developers who do this tend to charge for the results of their labor; they have to work to make sure everything is functional, without potential security holes, and doesn’t violate terms or restrictions.
Option 3: Custom Facebook Plugins
Instead of doing all of that engineering and development work yourself, why not take the work someone else has done? There are plenty of options out there for plugins and code you can use on your own site, that they have developed. For example, you can use the like button generator from Inbound Now. It has something like two dozen different button designs you can choose from or rotate through. They comply with Facebook imagery guidelines, and they have the standard Facebook like button functionality.
The problem with this particular option is the size. All of the button designs are pretty large and, again, they aren’t designed to be integrated with your site design. They’re more like small, stand-alone banners advertising your Facebook page. You also need to sign up for an account with Inbound Now, though you should get the plugin with their free account, so it’s at least not going to charge you.
There are a few issues with using this custom Facebook button method. For one thing, these are typically plugins for WordPress. If your site uses a framework other than WordPress, you might not be able to make use of them. The majority of these sorts of plugins aren’t designed for alternative platforms, you’re just limited to the biggest platform out there.
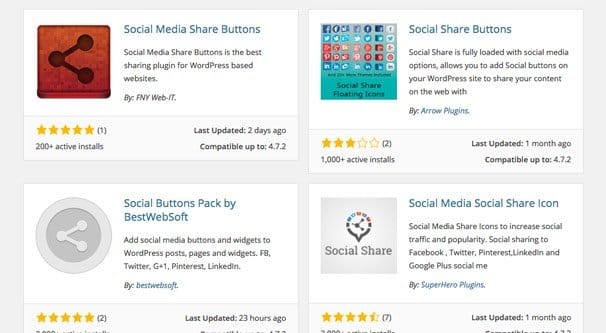
Another issue is that they don’t always come from reputable sources. You can often find them in the later pages of the WordPress plugin directory, but mostly they’re on third party sites. Do you trust those developers? You have no real way of knowing how secure the plugin is, nor do you know when it was last updated or if it still has support. You don’t want to install an old plugin that could open up some kind of security hole on your site, or one that includes some kind of sketchy or outright malicious code you don’t see. Imagine if you got a third party plugin and one out of every 10 likes you got were replaced with likes on the developer’s page.
They also often, well, don’t look great. Do you really want a big blue-silver heart and a goofy thumbs up taking up a bunch of screen real estate on your site? Is it going to give you more conversions than a nicely designed plugin button, or even just the default button? That’s what you need to confront; the fact that often you aren’t able to customize these plugins beyond the templates they have created, which aren’t likely to work with your site any more than the default Facebook button itself.
Option 4: Social Sharing Suites
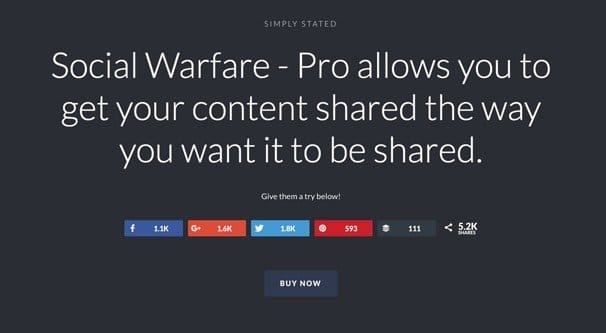
Your final option is to go all-in with social sharing button suites. Something like Social Warfare will get you very nicely designed buttons that can be configured with a ton of different designs and themes.
Of course, these plugins have their own drawbacks. For one thing, they’re generally not cheap. Some of them are cheap or free, but limited in functionality. Others are extremely robust, but quite expensive. Social warfare is a good middle ground, unless you have a bunch of websites you want to put it on.
Secondly, even though these plugins have nice designs, it doesn’t mean one of their designs will fit with your site very well. You are often still restricted in color to the colors of the social networks represented, as a way of branding the buttons and letting users know they are what they are.
You also have to make sure the plugins you get are kept up to date. They’re less likely to be malicious, but there’s no guarantee the developers keep them up to date beyond major updates to adjust functionality when Facebook or Twitter does something to affect them. Some companies care more about making sales than making a great product.
There’s also the matter that it’s simply overkill if all you need is a Facebook button. If you use Facebook, and maybe Twitter, but no other social networks, do you really need a suite of social media buttons to cover Pinterest, Google+, Buffer, LinkedIn, and all the rest?
This is an interesting discussion, actually. I tend to believe that you can benefit from those buttons even if you don’t have a profile on those sites, but only because your users might. They can share your posts and get you engagement, even if you can’t take advantage of it socially. Plus, it looks more professional, in the sense that all of the big name sites will have their own suites of buttons even if they don’t really actively use those social networks. It also gives you room to expand.
Now, if all you want is a follow button for Facebook, that’s fine, but finding a plugin to do it the way you want, and that also doesn’t have massive drawbacks, can be pretty daunting. You might not find what you want, and while you can develop something yourself, it often takes more time, knowledge, or money that you want to invest.
What solution do you prefer for your social buttons? Do you want to have a simple customized button with some scripting behind it? Would you rather gamble on unknown plugins, or do you have one to recommend? Let me know.