Written by ContentPowered.com
Written by ContentPowered.com
There are a few different ways you can create a collage grid for Instagram. First, though, what is a collage grid, and why might you want to make one?
A collage grid is simply a creative way to merge more than one image into a single post on Instagram. This is one example, albeit a simple one. It’s four images that would make up a cohesive outfit centered around a color. Here’s another example, of six pictures framed in two columns of three each.
Both of the examples above are simple, but with the Instagram layouts feature, you can set up various different, more creative grids. You can, for example, stack three images on top of one another with different proportions. Here’s an example.
The way I see it, there are three different ways to make collages on Instagram, though one of them is not strictly a typical collage.
Method 1: Layouts by Instagram
The first method is to use an app that links into Instagram – and your photo library – to create collages and upload them. In the past, you would have to find and use a third party app. However, a couple of years ago, Instagram released their own app to perform the functionality they wanted for their primary app. It’s called Layout.
There are two ways you can access Layout. The first is to go through the Instagram app itself. The second is to download the app directly via the app store of your choice.
- Layout from Instagram: Collage – Android, on the Google Play store.
- Layout from Instagram – iOS, on the iTunes app store.
I’ll cover how to get the app through Instagram momentarily. For now, let’s follow the whole process of creating and posting a collage from start to finish.
Step 1: Make sure any images you want to use are accessible on your device. This means they have to actually be on the device; Layout doesn’t seem to be able to access cloud storage, like Google Drive or Dropbox.
It’s fairly typical to want to edit your images on a computer before you then go to post them on Instagram. If you have done so, and added your images to your cloud storage, make sure you download them onto your local device to make your post.
Step 2: Load up Instagram. Download it if you have to, and make sure you’re logged in on the account you want to use to post your collage. It makes no sense to make a collage and then go to post it, only to find you’re posting with the wrong account. Personally, I don’t know for sure if it breaks anything when you try to switch accounts, or if it just saves the collage as a new image. Either way, it’s always a good idea to make sure you’re on the right account before you go to post anything.
Step 3: Tap the new post icon, which will either be a photo silhouette or a plus icon in the center of the bottom navigation bar. It’s one of those minor differences between iOS and Android that don’t really make sense, but hey, what can you do?
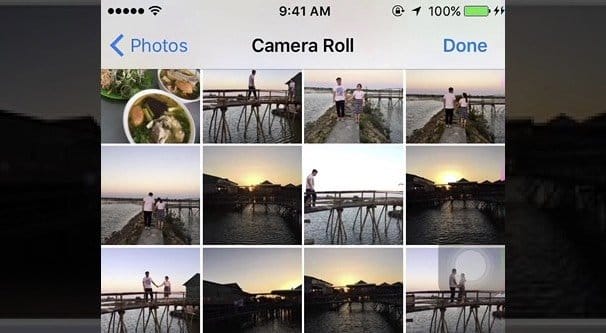
Step 4: Tap to load up your existing photo gallery. On iOS this will be the “library” button, while on Android it will be the “gallery” button. You might need to give Instagram permission to access your photos if you haven’t done so in a while, or ever.
Step 5: Tap the Layout button. It will generally be a small icon hovering above your gallery to the right, and it looks like a rounded square with a sideways T in it. Something like this.
Step 6: Tap to get Layout, if you don’t already have it. This will redirect you to the app store used by your device so you can download the app. It’s free, so just download it. It’s also very small, so it won’t take long to download and install.
Step 7: Swipe past the tutorial. It’s a very simple app, and I’ll teach you how to use it as well.
Step 8: Scroll through your gallery and find images you want to use as part of your collage. Tap them to add them to the collage preview up above. You can choose up to a total of nine images. That’s fine; if you want to add more than nine to a collage, you probably don’t want to be limited to the predefined layouts and would rather do all this using method 2 anyways.
Step 9: Swipe through the layout preview until you find one you like, that works with the images you’re using. The more images you have selected, the more different layouts you can pick through.
Step 10: Adjust the borders of the images to resize them, move them from place to place, mirror them, flip them, or otherwise adjust the whole collage until it works the way you want it to. You can adjust the images to display in whatever way you want them to, to create an image that is evocative and gets your point across. If this means mirroring certain elements, go for it. You can also toggle the actual borders on and off, if you want lines between the images or not.
Step 11: Save the collage and go to back to make a post. The collage will appear as an image you can add a filter to, though whether you do that before or after creating the post depends on your device. You can then add a geographic location, a caption, hashtags, tags for people, and you can post the image on Instagram, share it on Facebook, post it on Twitter, or post it on Tumblr.
In some cases – primarily on iOS – you will need to exit Layout and go back to Instagram. On Android, it seems like a smooth transition.
So that’s method 1. What about the second option?
Method 2: PC Editing
The second method is the one you see a lot more when you go to Instagram and look at the #collage tag. Some of the collages you see there are made with Layout, and some of them are more item collages taken in a single photograph, but others are the more traditional collage, images composited together in some way or another.
With this style of collage, you have way more flexibility. Here are some examples:
- This guy’s photo collage includes sixteen images, which is more than you can do just using the Instagram Layout app. You might be able to make larger collages with other third party apps, but I haven’t explored all of the various options you could use.
- This collage has wide white borders on the edges that, if you were to try to make it using Layout you would need white images to add to the sides as well.
- This collage is the same thing but with a lot more complexity. Individual elements are edited in place with more precision, definitely not something that can be done with a simple app. Maybe there’s a collage-focused app that allows it, but you can’t do it with a collage grid like Layout.
Now, the trick with all of these is that you need to have access to some kind of image editing program. GIMP, Photoshop, Paint.net, and others can all fit the bill, but you need something more advanced than Windows Paint or a basic app editor.
Contrary to some people’s belief, you don’t need a Mac to do graphic design these days. It might have been more valuable than a PC a couple decades ago, but these days there’s so little difference between the two platforms that it’s not really important.
Step 1, then, is to decide on the type of collage you want to make. Do you want to make something simple, something complex, or something creative? Don’t get in over your head. The strawberry example up above, for example, is great, but it’s something created by an actual artist, not a marketer looking to be outside the box.
Step 2 is to gather up your materials, the images you need, in sufficiently high quality. Having the right raw materials makes it easier to have the right finished product. Don’t start with fuzzy, low-resolution images or phone photos; get someone who actually has photography skills with a good camera to take the pictures.
Step 3 is to decide whether you can put something together yourself or if you need to hire a professional designer or artist to do it for you. If all you’re doing is stitching together a couple of images, you might be able to do it yourself, though you need to remember to work with layers, be able to undo your mistakes, and otherwise work appropriately with graphics. I’m not a graphic designer myself, so I can’t give you advanced tips and tricks on that subject. Thankfully, there are a lot of tutorials available.
If you’re going to hire someone, go through a vetting process first. Look through their portfolio to see what kinds of work they have produced in the past. You might even look for someone on Instagram who has made the kind of content you want made for your page. Why not hire them? If you know they can produce what you want, you can pay them to produce more of it just for you. Plus, this way you can share with their audience and gain the extra promotion they bring to the table.
Make sure that if you’re going to hire someone, you’re actually willing to pay them what their rates are. Don’t whine about the price, don’t claim you could do better, don’t belittle their skills, and generally avoid doing anything that will get you quoted on ForExposure.
From there, it’s just a matter of working with your artist – or your free time – to make the image you want to make. Then, just like any other image you might want to upload to Instagram, you need to format it properly for the site. Make it the right kind of square and upload it to your phone. Access the app, make the post, add your caption and tags, and let it fly.
Method 3: The Profile Collage
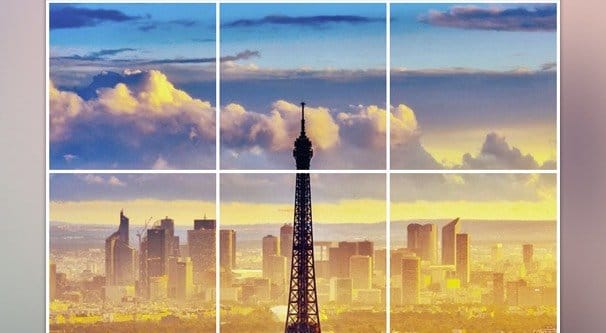
This one isn’t really a collage, but it’s an interesting technique so I thought I’d bring it up. You can make a sort of “soft collage” on your Instagram profile page, by using the natural three-wide grid of images that display on a profile.
Essentially, you just upload your images three at a time, for the display on your profile. It works best if you have some kind of consistency between the images, though; if they’re disconnected, they aren’t a collage, they’re just pictures on your profile.
Confused about what I mean? This guy is a good example. He posts images in sets of threes, chopped up squares of a panorama. Each scene is vibrant, unique, and compelling to look at. As added value, Andrew writes one caption for the three images and splits it up between them. It encourages you to view each image in full and click through to the next to see the full description.
There are two downsides to this. The first is that you don’t get the description right there; the user has to tap on the image to expand it. The second is that if you ever post images in numbers less than a multiple of three, it shifts everything out of order. People viewing your feed will then see every picture out of sync, and the entire panorama effect is ruined.
Still, it’s a technique that’s worth looking at, simply because it’s a creative way to use the app. It doesn’t even require any special tools, other than the ability to take panoramic images and split them up.