 Written by ContentPowered.com
Written by ContentPowered.com
Facebook has a pretty cool feature that surprisingly few people actually use, and it’s actually left me scratching my head. How have so few people made use of the ability to make your brand page cover photo a video? A few years ago, if I told people you could do that, they’d be lining up at my front door to learn how. Now, well, it seems like one of the best kept secrets in Facebook marketing.
Lead By Example
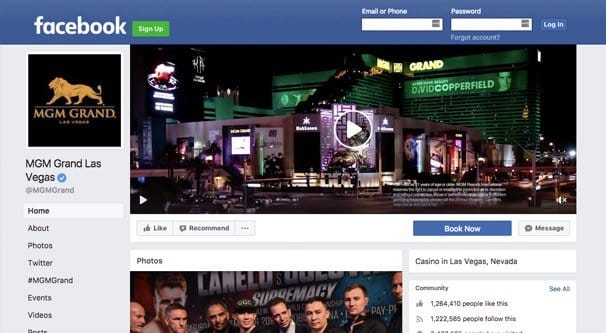
Before we begin, let’s see what I’m actually talking about, right? Check out this Facebook page for a roofing company in Texas. Here’s a second example from a wedding planner in Vietnam. Make sure you check on a desktop client; as far as I’m aware, these videos don’t work on mobile Facebook.
Up at the top of the page, where a cover photo would normally be, a video will start playing after a few second. In this case, the video starts with drone footage of some workers on a residential roof before panning over the suburb as a whole. Then the scene shifts to a commercial roof, to showcase that the roofing company in question does both residential and commercial projects.
While set as a cover video, the video has a few restrictions. For one thing, the video will always start muted. You can have sound – this version from Search Beast uses a few effects – but the user has to manually unmute the video to hear it. This means you don’t want a video that relies heavily on music or narration. Secondly, despite being a video, there are no actual playback controls beyond the ability to pause the video. You can’t skip to a particular point in the video, and it will loop indefinitely as long as there’s someone watching it.
If you click the cover video, it brings up the video player options just like any other media on Facebook. Here you can see the date the video was posted, the engagement it’s gotten, the playback controls, and the options available to you as a viewer. You can save the video, embed it, like it, comment on it, share it, report it if you feel the need to do so, and so forth.
How to Add a Cover Video
It’s actually a very simple process to add a video as your cover video. To start off, you need to be the Admin of the page, with the ability to make changes to the information of the page itself.
First, you need to navigate to your page itself. You can do this just by going to the page as if you were a regular user, or by clicking the triangle drop-down in the upper right corner of the top navigation, in the blue. Click the name of the page you want to edit from there.
Once you’re on your page, hover over your existing cover photo. In the upper left corner is an icon that rotates between a camera and a video camera icon. When you hover over the photo, it expands into a “change cover” button. Click that and a drop-down appears with five options. The options are Choose From Photos, Choose From Videos, Upload Photo/Video, Reposition, and Remove.
The two options you want to look at are the Choose From Videos and Upload Photo/Video. The first option is for if you already have uploaded a video to Facebook and want to use it for your cover video. The second option is for uploading a video you want to use directly.
If you choose to pick an existing video, and either have no videos or have no videos that match the criteria, Facebook will tell you those criteria.
“None of the videos in your library qualify as a cover video. Videos must be between 20 – 90 seconds and at least 820 x 312 pixels. The recommended size is 820 x 462 pixels. Please upload a different video and try again.”
A note about resolution: Facebook may recommend some goofy resolution there, but it’s actually much easier to simply upload a video in 720p or 1080p resolution. I’ve read several reports of people attempting to upload videos in Facebook’s suggested resolution, only to find that they don’t display properly. Meanwhile, uploading in a full 1080p resolution allows Facebook to scale it to the size that fits the screen. You can drag the video to reposition it vertically, much the same way as you can reposition a photo to fit nicely.
If you have a suitable video, simply upload it and reposition it to make sure it’s visible in the right way on your Facebook page. You don’t want to cut off text on the top or bottom, so pay attention to positioning.
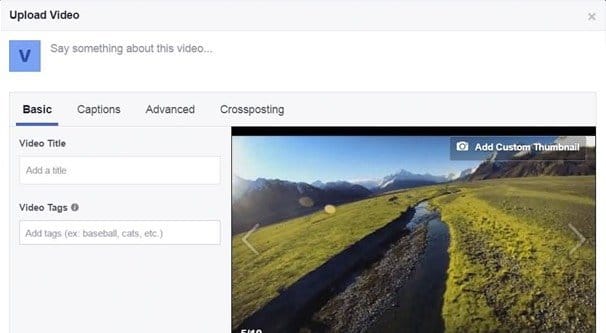
You can also add a video to your video library and then choose it as your cover video later. To do this, you need to click on the “publishing tools” tab across the top of the page, then the “video library” section in the left sidebar. This will show you your existing videos and insights on how they’ve performed on your page, if they’re live and visible. Click to upload a video, find your video file, and upload it. You’ll want to do all the usual Facebook SEO things by adding a title, tags, captions if necessary, and a custom thumbnail.
What Makes a Good Cover Video
In my mind, there are three different categories for a cover video.
- The Simple Animation
- The Demonstration
- The Explainer
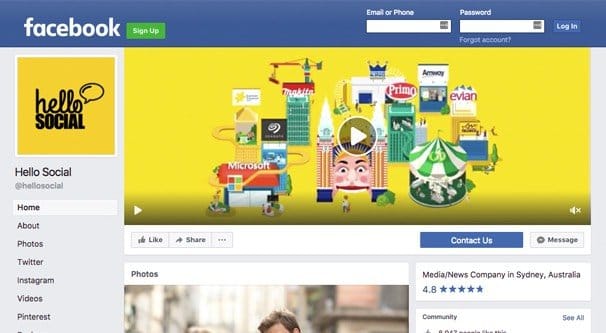
The first category would be essentially the low-cost animated gif version of a cover photo. Imagine something like the cover photo for this digital card game, but with the subtle animation from the animated version of the card. Basically just a bit of shine on the fire effects, maybe a subtle motion of the dust or the dragon in the background. A live example might be something like Hello Social, who have a brand-based cityscape with some minor animation just to accent the photo.
That’s the kind of subtle, minor animation you can do with a video cover photo. Since the video loops like an animated gif, the effects can be minor and just serve to spice up the visuals on the cover photo. It makes the page stand out, without actually detracting from the contents of the page itself.
The second category is perfectly illustrated by the roofing company example up above. It’s a simple video, with only two words of text in the whole thing. It showcases the work the company does, both in their residential and their commercial business verticals, but it doesn’t go out of its way to sell you anything. It’s a passive demonstration of “look, this is what we do. If you’re interested, let’s talk.”
Another example of a demonstration video would be specific to the type of product you’re selling. For example, the movie King Arthur: Legend of the Sword has a cover video that is basically a teaser trailer for the movie. It showcases some of the shiny effects from the movie in a short loop, showing you what you’re in for if you decide to watch or buy the movie.
The third category is more like the Search Beast example I linked above. It’s a more aggressive video, a lot more like the explainer you might see on a landing page. It’s more focused on a call to action rather than a simple demonstration of a product or service.
So, the first thing you need to do is determine which of the three categories best fits your brand and what you want to accomplish. I generally recommend something in the demonstration category. The first category is nice, and is a conservative option if you’re not sure you want to assault your audience with a video, but it doesn’t really take advantage of the video format. Conversely, the third option goes all-in with an aggressive call to action, and as we know, social media users tend to frown upon such direct sales and pressure tactics.
It’s generally better to showcase something about your product being used, being made, or being demonstrated than it is to try to sell it.
Technical Advice
As far as actually making the video goes, there are a lot of tips I can give you.
- Make sure to meet the technical specification. Your video cannot be shorter than 20 seconds long, and cannot be longer than 90 seconds. Generally, you’ll want to keep the video on the shorter end of things, since even if it’s a compelling video, the cover photo slot is not the right place to get people to watch a video.
- You can get around the minimum length specification with a shorter video by setting that video to loop and rendering it out longer. You can, for example, make a 6-second video and loop it 5 times to make a 30-second video that looks like a much shorter video.
- Ignore Facebook’s recommended 820×462 resolution. Upload your video at 720p at minimum. The quality is much more worthwhile, plus most video renderers and editors support 720p as a default. You don’t need the hassle of messing around with bizarre resolutions just for Facebook.
- Upload the video in the right file format. Though Facebook doesn’t seem to mention it directly anywhere, the generally-accepted ideal file format for web usage like this is a .MP4 file. I think Facebook can support a couple of other file formats, but it’s better to not have to convert a video later if it doesn’t work.
- Don’t include sound as an essential element of your video. You can include sound – and if you do, make it sound throughout, unlike the sound effects in the Search Beast example – but don’t make it required to understand the video. For example, you don’t want your video to be a person narrating something to you, like a traditional explainer. Remember, videos start muted, so most of your viewers aren’t going to realize they need to interact to get sound.
- Make it relevant. Buffer is a company with a great track record for marketing, but looking at this video, I don’t see what it has to do with Buffer at all. It’s just a bunch of shots of crowds and people, which doesn’t tell me anything about the company or the products they make.
Remember that the cover video is an accent, not a focal point. People coming to your Facebook page are going to see the video in motion, it’s going to catch their eyes, but it’s not going to be what they came for. Don’t try to distract them from your feed, use it to accentuate your brand presence in a visible way.
It’s also worth reiterating, though I mentioned it above: these cover videos are not visible on mobile. If your brand caters primarily to a mobile audience or is providing a mobile app or service, you can still make use of a cover video, but primarily for your desktop-using audience.
That’s not to say mobile users can’t see the video at all. You simply need to post it and share it as you would any other video. If it shows up in the timeline or news feed of the user, it will show up on mobile and be playable. The trick is that it’s not in context of a cover photo anymore, and as a stand-alone video it’s likely weaker than a video produced to be stand-alone. Because of that, I recommend creating different videos for different purposes.
Do you have the Facebook cover video functionality? It’s relatively new, which is why it’s relatively unused, but it’s going to pick up in the coming months. Word is the rollout is complete, though it might not be available in some foreign countries. I’m interested to see what you all do with it.





hi, my cover video can’t play on mobile, is there a solution?
How do we update the thumbnail version of the cover video for our mobile users. As it stands, my cover video is awesome on desktop, but the thumbnail version of the video is rather weak.